|
【ホームページ作成】
私のホームページ作成方法について書きます。
ホームページもやっぱり、アフィリエイトには、必要だと思いますので。
1.テーマを決める。
当たり前ですが、何についてのホームページなのか決めます。
このサイトは、アフィリエイトについてのサイトにしよう、と思ってつくりはじめました。
2.仮タイトルを決める。
タイトルがないと作り始めにくいので、決めます。
このサイトの仮タイトルは、いくつかありましたが、「ネットで金持ち」でした。
3.だいたいの内容を決める。
コンテンツがないと、ただの”枠”だけになってしまうので、どんなことを情報発信していくのか決めます。
このサイトでは、アフィリエイトの体験記を書こうと思っていたので、体験日記とアフィリエイトの情報を書いていこうと考えました。
4.レイアウト・デザインを考える。
私は、Microsoft Wordを使って、簡単なレイアウトを書きます。
紙に書くのも良いと思いますが、色をつけたいので、Wordを使っています。こんな感じです。
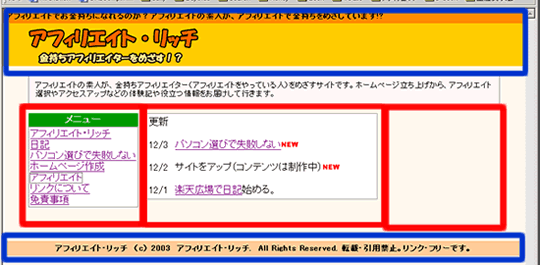
レイアウトは、今でも悩んでいますが、将来的に、コンテンツが増えるだろうと思い、トップページは、三段組にしています。↓

苦労したのは、配色をどうするかです。
私は、デザイナーとかではないので、こんな本を購入してみました。
『Web配色事典』
「コンテンツ内容」に合った配色を選べるように、いろんなサイトの事例を見ながら、配色を決められます。
ちなみに、このサイトは、お金のイメージと元気な感じを出したかったので、こんな感じの色にしています。
5.作成(HTML化)する
ここまできたら、ようやくHTMLで、ホームページを作っていきます。
私は、Dreamweaverを使っています。
テンプレート機能がとくに便利。テンプレートを作成して、テンプレートを編集するとそのほかのページにも反映されるので、修正が楽です。
タグなどを自分で打たなくて良いので、ソフトを使っています。安いのが良い人は、ホームページ・ビルダーも良いと思います。
それぞれ、体験版があるので、ダウンロードして試してみると良いと思います。
Dreamweaver体験版
ホームページ・ビルダー体験版
でも、ときには、手打ちで修正したりするので、タグ辞典も持っています。おすすめは、『詳解HTML
& XHTML & CSS辞典』 です。CSSもわかるので、本当に手放せません。
レイアウトは、テーブルで組んでいます。
検索エンジンに最適化するには、CSSでレイアウトした方が良いようですが、今回は、テーブルでレイアウトをしています。フレームで区切るのは、検索エンジン対策としては、やめたほうが良いようです。
HTMLの文法チェックには、「Another
HTML-lint gateway」というサイトを利用させて頂いています。
ここで、HTMLとしておかしくないか、チェックしています。(トップページだけですけど。)
ここでチェックして、いろいろ手直しすることで、HTMLの勉強になっています。
HTML初心者の方は、「とほほのWWW入門」などを参考にされると良いと思います。
6.タイトルなどの作成
このときに、タイトルを本決めします。
タイトルは、文字でも良いのですが、画像の方が、好印象だと思うので、作ります。
Fireworks
というソフトを使っています。
アニメーションGifが書き出せる点が、一番良い点です。
文字の効果(影付けや枠など)をつけるのも簡単なので、おすすめです。
ついでに、ホームページのバナーも作ります。
相互リンクなどで必要になってくるので。基本的に画像サイズは、88×31ピクセルです。
↓ こちらのサイズです。
ここまでできれば、あとは、コンテンツを書いていく作業になります。
|